Cách tối ưu hóa thẻ title, meta description, meta keywords
Tự động thêm thuộc tính Alt - Title cho thẻ IMG trong Blogspot. Bạn đang cần tìm code tự động thêm
Tối ưu blogspot là một vấn đề không thể thiếu trong S.E.O. Vậy cách tối ưu blogspot là thế nào cho hiệu quả nhất thì mời các bạn đọc bài viết sau nhé.
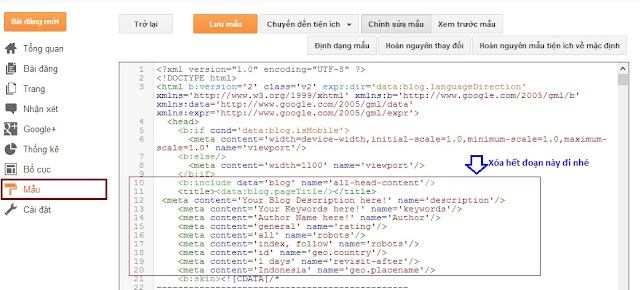
Bước 1. Đăng nhập vào blogger -> Mẫu (Template)-> Chỉnh sửa html (Edit HTML) và tìm đến thẻ <head> xóa các thẻ Meta tags nằm sau nó bao gồm cả
<b:include data=’blog’ name=’all-head-content’/>
<title><data:blog.title/></title>
Bước 2. Sau đó copy đoạn code dưới đây vào sau thẻ <head> và chỉnh sửa lại các phần cho đúng thông tin web của mình và lưu lại.
-------------------------------------------------------------------------------------------------------------------------------
Thay thế liên kết ID google để đặt author của Google plus của bạn và các "keywords 1, keywords 2, keyword 3" là các keyword hiển thị trong bài viết.
( Chú ý các phần màu đỏ mình đánh dấu, nhớ là chỉnh cho phù hợp với website bạn nhé )
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:include data='blog' name='all-head-content'/>
<meta content='keywords_website_cua_ban' name='keywords'/>
<meta content='noodp,noydir' name='robots'/>
<link href='https://plus.google.com/ID_Google' rel='author'/>
<meta content='vi_VN' property='og:locale'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='website' property='og:type'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title><data:blog.title/></title>
<b:include data='blog' name='all-head-content'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:include data='blog' name='all-head-content'/>
<meta expr:content='data:blog.pageName + ", keywords 1, keywords 2, keyword 3"' name='keywords'/>
<meta content='noodp,noydir' name='robots'/>
<link href='https://plus.google.com/ID_Google' rel='author'/>
<meta content='vi_VN' property='og:locale'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/><title><data:blog.pageName/></title></b:if>
</b:if>
</b:if>
Bước 3. Sau đó bạn và phần Cài đặt (Setting) - > cơ bản (basic) và chỉnh Tiêu đề (title), mô tả (Description) cho blog của mình nhé ( nhớ thay đổi cho phù hợp thông tin nhé).